今回はSWELLのテーブルブロックについて解説します.
サイトで表(テーブル)を使いたい時,結構あるのではないでしょうか.サイトの概要ページや,機能比較などに便利なテーブルもSWELL専用のテーブルブロックが用意されているので,簡単に綺麗なテーブルをサクッと作ることができるのです.
SWELLのテーブルブロックについて
SWELLのテーブルブロックの作り方
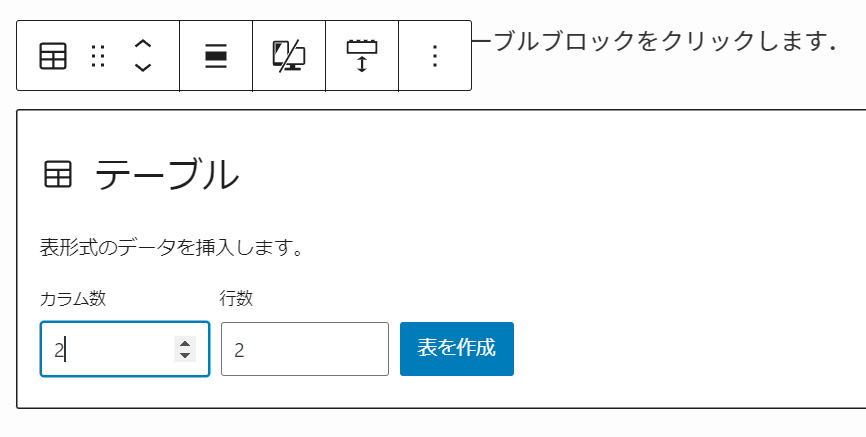
エディターのブロック追加ボタンから,テーブルブロックをクリックし,カラム数と行数を決めて「表を作成」をクリックします.


テーブルのショートカットは「/table」です.
テーブルのスタイルを変更する
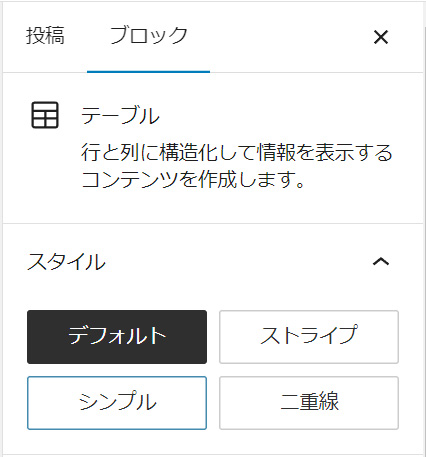
テーブルのスタイルは4種類から選ぶことができます.

| 項目1 | サンプルテキスト |
| 項目2 | サンプルテキスト |
| 項目3 | サンプルテキスト |
| 項目1 | サンプルテキスト |
| 項目2 | サンプルテキスト |
| 項目3 | サンプルテキスト |
| 項目1 | サンプルテキスト |
| 項目2 | サンプルテキスト |
| 項目3 | サンプルテキスト |
| 項目1 | サンプルテキスト |
| 項目2 | サンプルテキスト |
| 項目3 | サンプルテキスト |
縦1列目を強調する
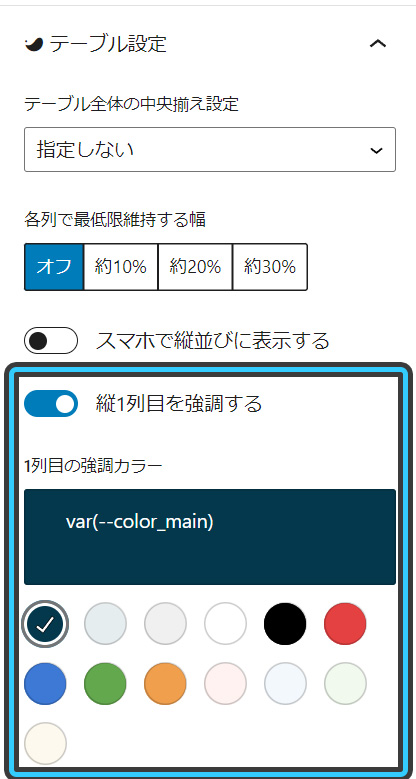
テーブルを選択し,「テーブル設定」にある「縦1列目を強調する」を有効にすると,1列目だけ太文字・背景色を変更して強調できます.

| 項目1 | サンプルテキスト |
| 項目2 | サンプルテキスト |
| 項目3 | サンプルテキスト |
1列の内容が多くなった時に,列の幅を一定に保ちたい場合
テーブルは各列の内容が多くなった場合,その幅を自動的に調整する機能が備わっています.これが悪く作用することがあり,たとえば次のようにセルの内容が多くなりすぎた場合,1列目の幅が極端に狭くなってしまいます.
| 列の項目1 | 列のテキスト内容が極端に多くなってしまった場合は,自動的に列幅を調整する機能があるので,このような長文を列に入力した場合,左列の幅が極端に狭くなってしまい,レイアウト崩れを起こしてしまいます.テーブルの視認性が悪くなり,あまり好ましくない状態です. |
| 列の項目2 | テキスト |
この問題の対応策として,SWELLでは列幅を維持する最低幅を「オフ」,「10%」,「20%」,「30%」の4つから選べるようになっています.オフは設定なしで,上記のようになります.列幅の調整をCSSの記述なしで行えるので大変便利です.
| 列の項目1 | 列のテキスト内容が極端に多くなってしまった場合は,自動的に列幅を調整する機能があるので,このような長文を列に入力した場合,左列の幅が極端に狭くなってしまい,レイアウト崩れを起こしてしまいます.テーブルの視認性が悪くなり,あまり好ましくない状態です. |
| 列の項目2 | テキスト |
| 列の項目1 | 列のテキスト内容が極端に多くなってしまった場合は,自動的に列幅を調整する機能があるので,このような長文を列に入力した場合,左列の幅が極端に狭くなってしまい,レイアウト崩れを起こしてしまいます.テーブルの視認性が悪くなり,あまり好ましくない状態です. |
| 列の項目2 | テキスト |
| 列の項目1 | 列のテキスト内容が極端に多くなってしまった場合は,自動的に列幅を調整する機能があるので,このような長文を列に入力した場合,左列の幅が極端に狭くなってしまい,レイアウト崩れを起こしてしまいます.テーブルの視認性が悪くなり,あまり好ましくない状態です. |
| 列の項目2 | テキスト |
スマートフォン用にも対応
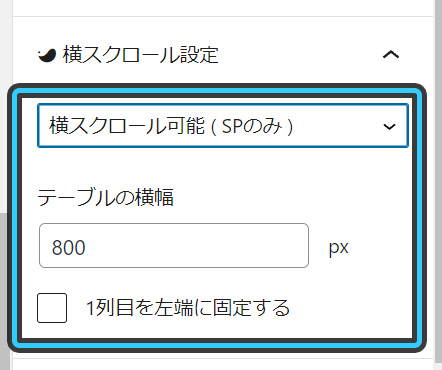
テーブルはスマホではレイアウトが崩れやすい筆頭格ですが,SWELLではスマホ対応もよく考えられていて,「横並びに表示する」,「横スクロール設定」も調整できるようになっている親切設計です.気が利きすぎて素晴らしい…

| 列の項目1 | 列の内容 | 列の内容 |
| 列の項目2 | 列の内容 | 列の内容 |
今回はここまで!
テーブルを使うことで情報を整理して伝えることができるので,活用できる箇所では積極的に使っていきましょう.SWELLではテーブル装飾もここで紹介した以外にもかなり細かな設定があります!
また時間をとってその辺りを追記していきたいと思います.
それではまた!最後までご覧いただきありがとうございます!








