今回はSWELL専用ブロック,「ステップブロック」を紹介していきます.ブログ記事では時に操作手順をはじめとるする,「順序」を書くことがありますが,そういった順序を見やすい形で表示してくれる機能が「ステップブロック」です.
↓↓ステップブロックを使うとこんな表現ができます.
STEP
ステップ1
最初のステップでは…
STEP
ステップ2
次のステップでは…
目次
ステップブロックの作成方法
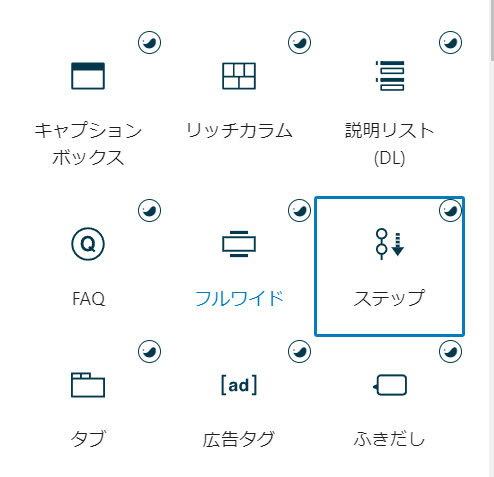
エディターのブロック追加ボタンから「ステップブロック」を追加します.

エディターのショートカット
段落ブロックで/step,/ステップ と入力すればショートカットで呼び出せます.
ステップ項目のスタイルを設定する
ステップブロックには以下3種類のスタイルが用意されています.
- デフォルト
- ビッグ
- スモール
↓デフォルト:バランスよいサイズで使いやすいタイプ
STEP
デフォルトステップ
デフォルトステップ手順の説明文
↓ビッグ:よりステップを目立たせて区切りをしっかりさせる
STEP
ビッグステップ
ビッグステップ手順の説明文
↓スモール:コンパクト表記
STEP
スモールステップ
スモールステップ手順の説明文
STEP項目のラベル表記を変更する
「STEP」のラベルは変更できます.下の例は「手順」に変更しています.
手順
ラベルを変更した
手順1の説明文
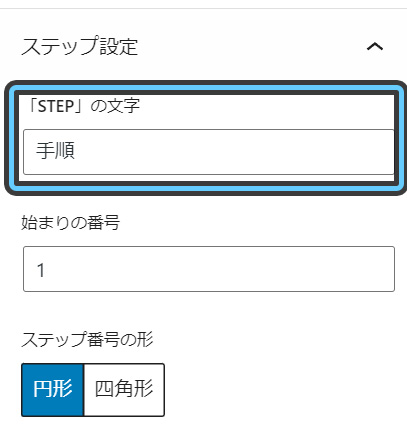
変更方法は,ステップブロックを選択し,ブロックメニューの「STEP」の文字欄に入力します.

また,「始まりの番号」と「ステップ番号の形」もオプションで変更できます.
ステップ項目ごとに設定を変えれる
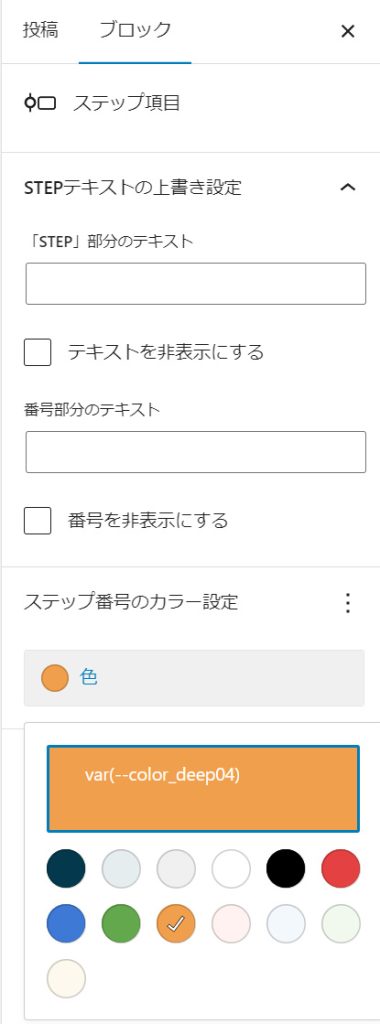
さらに細かくカスタマイズできます.「デフォルト」と「ビッグ」は番号部分のカラーを変更でき,「スモール」ではそれに加えて「シェイプ部分を塗りつぶすか」の選択もできます.

STEP
カラーの変更
カラーを変更できます.
STEP
ステップ2のカラーを変更
ステップごとに変更できます.
このような細かい設定で,差別化を図ることができますね.ぜひ試してみてください!








