今回はSWELL専用ブロックの上部にキャプションを紹介します.
目次
キャプションボックスとは
上部にキャプションがコンテンツを作成できるブロックで,記事中にアクセントとして入れて目を引くことができます.
キャプションボックス
- キャプションボックス内にはどんなブロックも配置可能!
- 豊富なプリセットデザインから選択可能!
- 3種類のカラーセットを登録して使用可能!
このようにキャプションボックス内にリストを作ったりも簡単にできます.
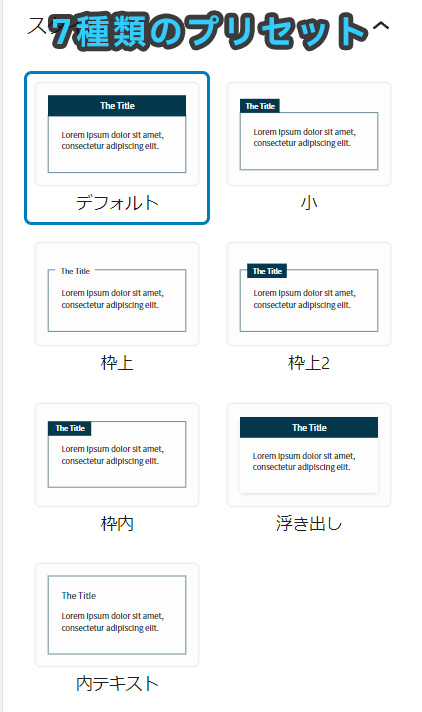
キャプションデザインは7種類が用意されています.

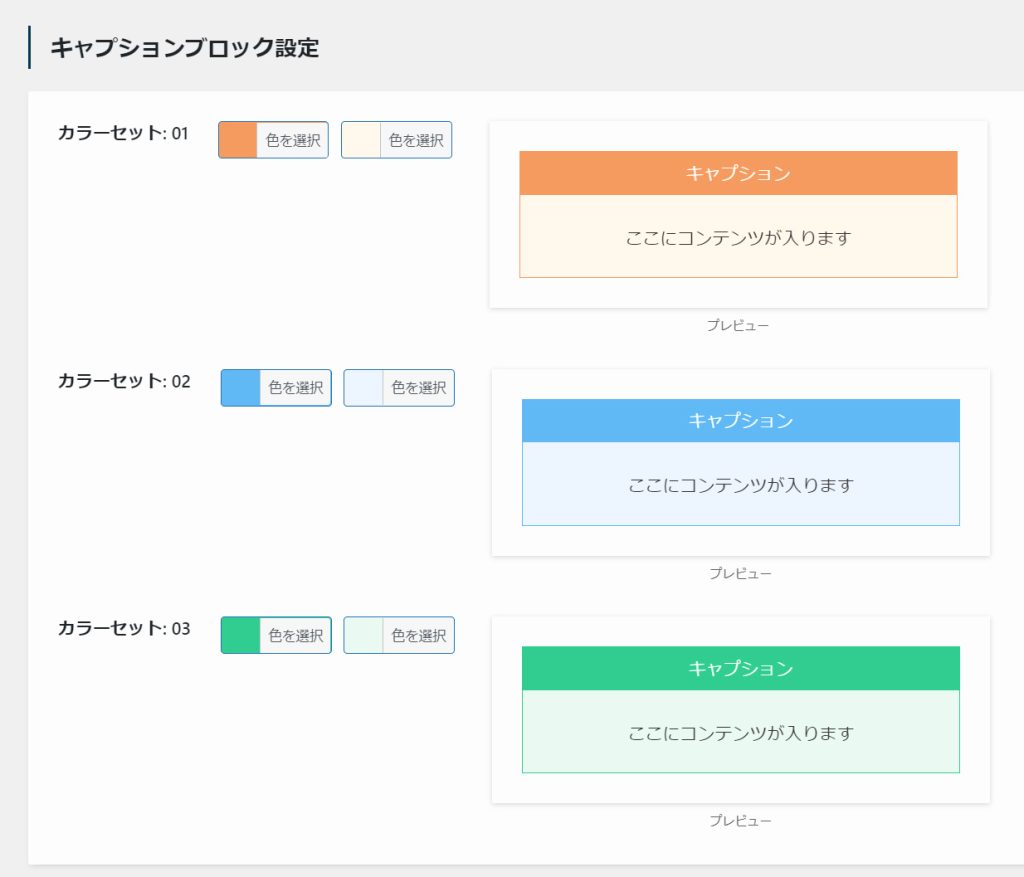
カラーも3種類から選択可能です.カラーは「SWELL設定」→「エディター設定」に入り,「カラーセット」にある「キャプションブロック設定で変更ができます.サイトカラーに合わせて調整できますね.

キャプション付きブロック例
STEP
STEP
この中に自由にブロックを配置できます.
キャプション付きブロック例
見出し
段落やボタンの配置も簡単です.
こういったスタイルの手間なくサクサク作れるので,ブログ記事の内容を考える作業に集中しやすいのもSWELLの特長だと思います.普通にこのスタイルを作ると結構な知識が必要になりますからね...
キャプションボックスの作り方
段落でブロック作成アイコンをクリックして,「SWELLブロック」の中から「キャプションボックス」を追加します.

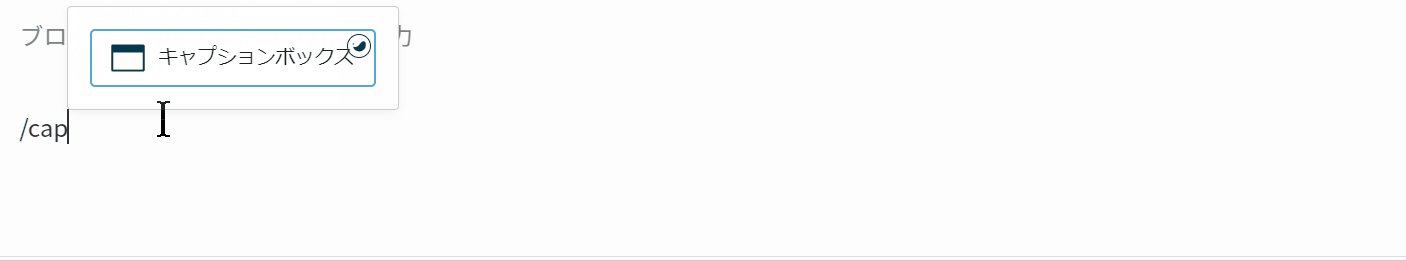
ショートカットは「/cap」と入力すれば表示されます.

まとめ
キャプションボックスは中に好きなブロックを配置できるので,シンプルに見せるもよし,凝ったレイアウトを作るもよしで記事中の装飾としても便利なボックスです.SWELLはこういった機能が充実しているので,ブログを書くのに集中できるのでとても気に入っています.
どんどん活用して素敵なブログを作っていきましょう.








