SWELL専用ブロックの1つにボタンブロックがあります.これは記事中に簡単に綺麗でおしゃれなボタンを設置できるブロックです.リンクボタン等に大活躍します.そして使い方も超簡単で機能もとても便利です.
SWELLボタンブロックの使い方
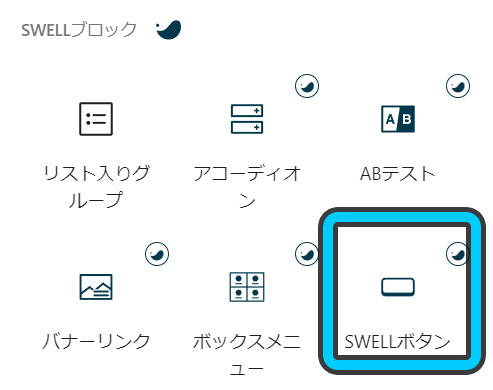
ブロックエディターでブロック追加ボタンをクリックして,「SWELLブロック」の中から「SWELLボタン」を選択します.

段落ブロックの最初に「/button」と入力して追加もできます.
ボタンブロックのデザインやカラー変更
ボタンのデザイン
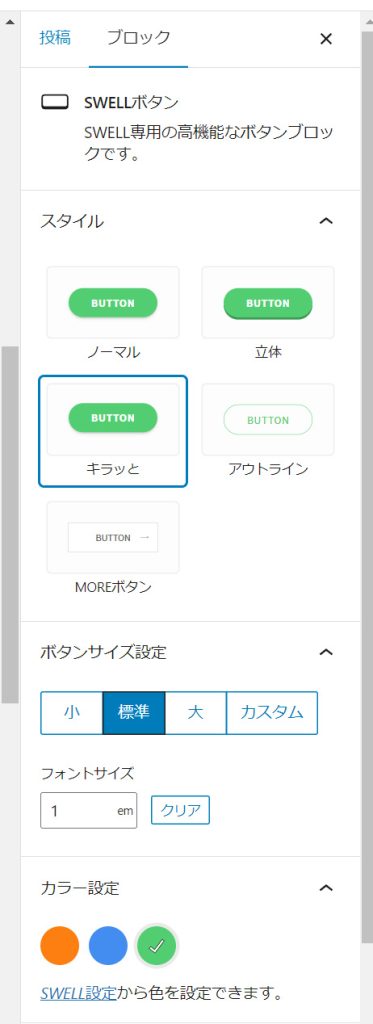
ありがたいことにボタンのデザインは豊富です.おしゃれで汎用的なのでよほど凝り性でもなければ用意されているもので必要十分だと思います.デザイン変更はブロックを選択して,エディター右側のブロックタグから変更できます.

ボタンカラーのカスタマイズ
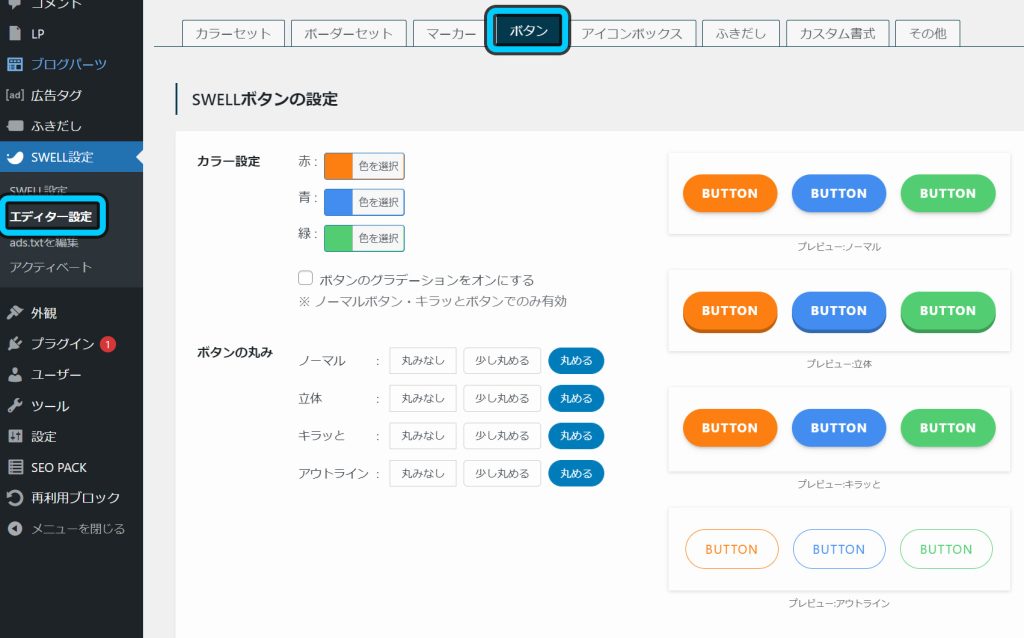
カラーや丸みの調整は「SWELL設定」の「エディター設定」にある「ボタン」タブで変更できます.自身のサイトのカラーに合わせて調整しましょう.

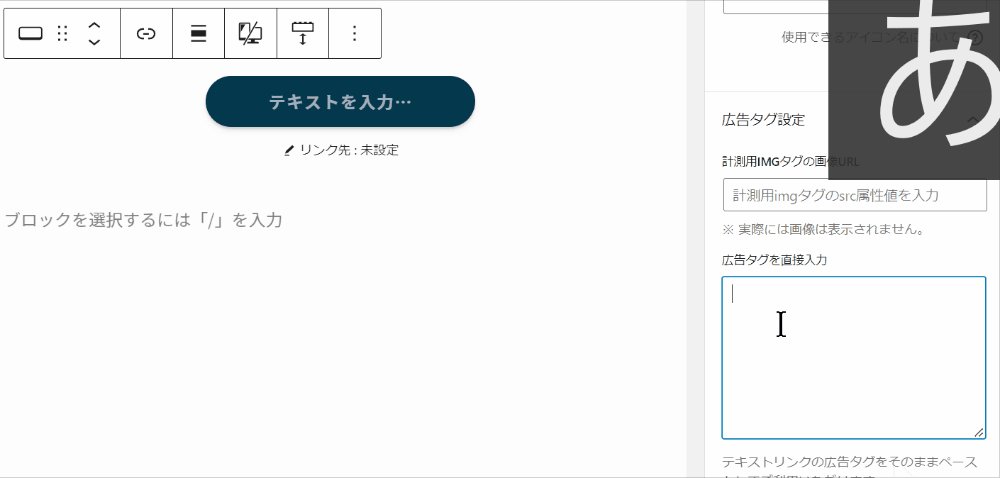
アフィリエイト広告タグを直接ボタンに組み込める
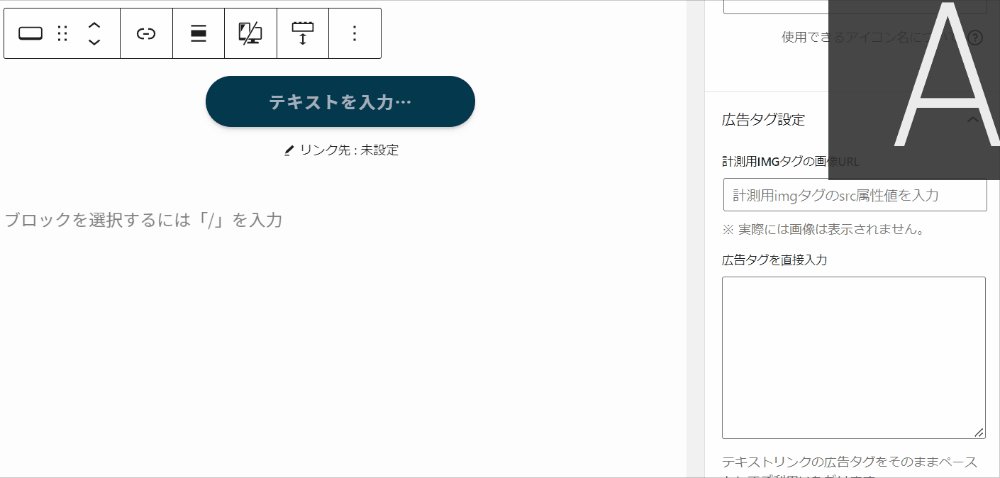
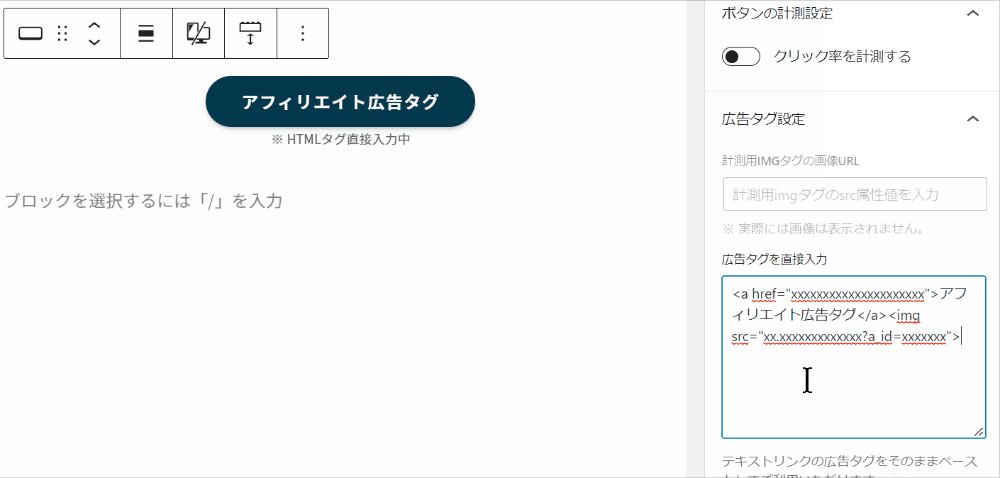
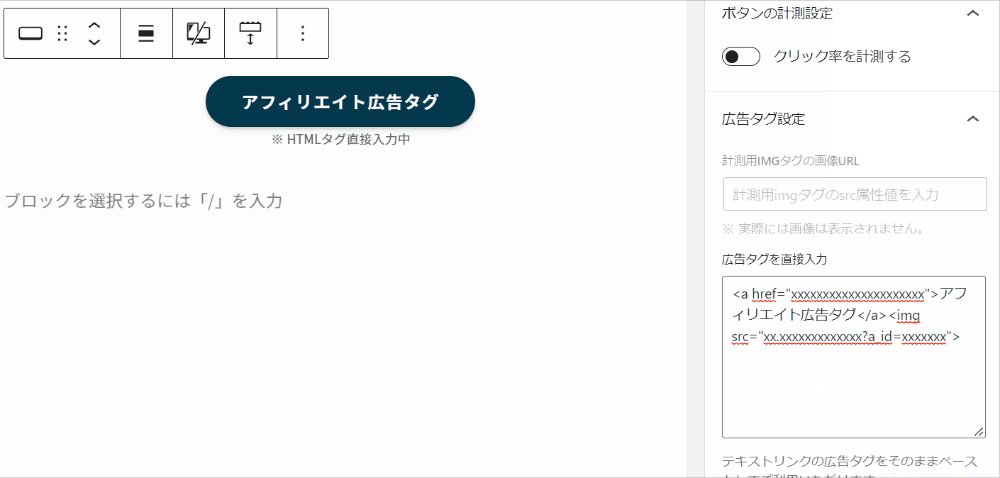
SWELLボタンのすごい所はボタンにアフィリエイト広告タグを設置できる点です.アフィリエイトブログを運用している,またはこれからしようと検討している場合に大いに活用できる機能です.

ただ,アフィリエイト広告タグは広告主によりこういった行為が禁止されているケースもあります.使用する際は事前にASPで使用条件等をよく確認しておきましょう.
ボタンのクリック率計測機能
こんな機能までついています.他のテーマではここまで気の利いた機能はなかなかないんじゃないでしょうか.
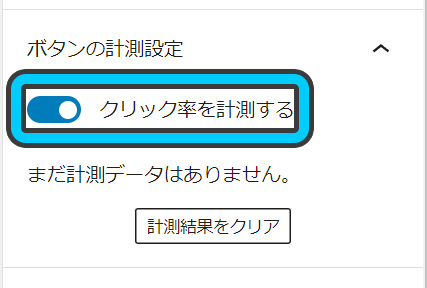
使い方は簡単で,ボタンブロックを選択し,左のブロックメニューにある「クリック率を計測する」をオンにするだけです.

クリック率計測機能の注意
測定機能をオンにするとボタンに対してランダムな文字列の「ボタンID」が割り振られます.このボタンIDは1つのページに対して1つだけ存在する唯一のIDである必要があります.つまり,同じIDのボタンを複数設置すると測定結果がうまくできないようです.
計測機能をオンにしたボタンブロックを複製した場合,ボタンIDは同じものになってしまうので気を付けてください.
計測システムの仕様上,ブログパーツ,再利用ブロックでは計測機能は利用できないので,これらのブロックにボタンを設置する場合はこの機能は使えませんの十分注意が必要です.
使用上の注意点はありますが,お手軽にボタンのクリック率を計測できるのはありがたいですね.
こういった計測はGoogleアナリティクスを用いた方が詳細に確認できるので,慣れてきたらアナリティクスの計測を使っても良いと思います.
SWELLのボタンブロック,いかがだったでしょうか.記事中にボタンを配置するのはよく使いますので,それが簡単かつおしゃれなのはブログ初心者だけではなく,中級者にとっても嬉しい機能だと思います.
ぜひ活用してみてください!








