今回はSWELL専用ブロックの「アコーディオンブロック」を紹介します.
アコーディオンブロックはクリック(タップ)すると展開してコンテンツを見ることができる機能です.
アコーディオンブロックA
アコーディオンブロックの中に段落や画像のコンテンツを配置

アコーディオンブロックB
- リストA
- リストB
- リストC
アコーディオンブロックの中にキャプションボックス
キャプションボックスのテキストです.
目次
アコーディオンブロックの作り方
STEP
ブロックエディタから「アコーディオンブロック」を追加する

ショートカットで作成する場合は「/accodion」と入力します.
STEP
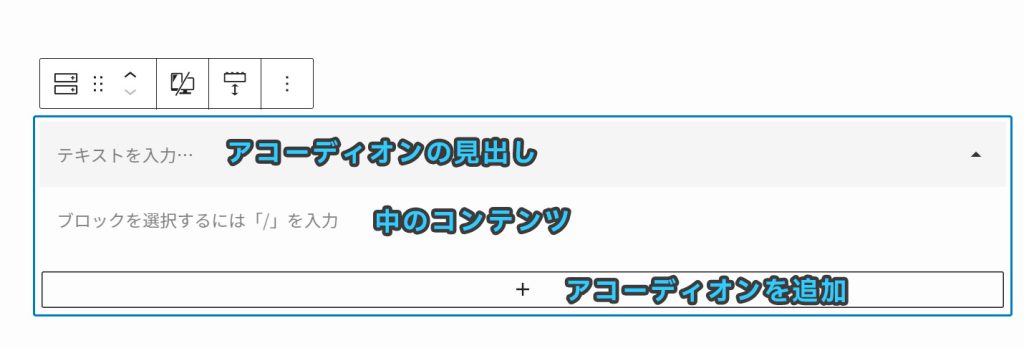
アコーディオンのタイトル,コンテンツを作る
アコーディオンブロックを作成したら,見出しを入力しましょう.
中のコンテンツはブロックエディターで記事を作る方法と同じでので,段落をはじめ画像やリストなどをコンテンツとして組み込むことができます.

アコーディオンを追加するときは下の「+」ボタンをクリック.これで複数のアコーディオンブロックができます.
デザインを変えてみましょう
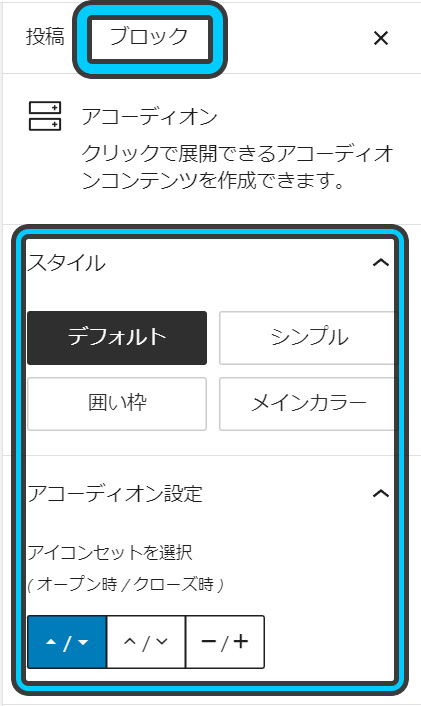
アコーディオンブロックも用意されたスタイルから変更できます.
アコーディオンブロックを選択し,左メニューのブロックタブからスタイルを選択しましょう.

4種のスタイルから選べます
- デフォルト
- シンプル
- 囲い枠
- メインカラー(サイトで設定しているメインカラーが適用されます)
デフォルト
コンテンツ
シンプル
コンテンツ
囲い枠
コンテンツ
メインカラー
コンテンツ
また,アコーディオンの開閉アイコンも3種から変更できます.
コンテンツ
コンテンツ
コンテンツ
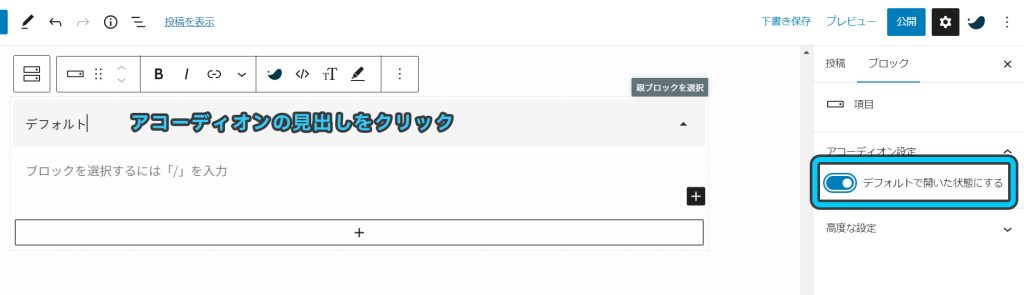
アコーディオンを最初から開いておきたい場合
アコーディオンブロックをデフォルトで開いた状態にしておき,とりあえずコンテンツを見て欲しい場合は,アコーディオンブロックの設定にある「デフォルトで開いた状態にする」をオンにしておきましょう.クリック一つで設定できる親切設計になっています.こういった細かい配慮が人気の利用でしょう.

SWELL公式サイトでも解説されているので参考にしてみてください.
SWELLの便利なエディター機能
SWELLの機能を勉強しながら執筆中








