SWELLで記事を書くときに必ず使うのがボックス装飾です.記事中の区切りやアクセント,読んで欲しい箇所やポイントで上手くブロック装飾を使うと記事が読みやすく,綺麗な見た目に整えることができます.
このボックス装飾はブロックを選択した状態で右側のブロックから使いたいスタイルをクリックするだけですから,使い方がすごく簡単になっているので,コードを書いたりとか難しい操作は一切不要です.
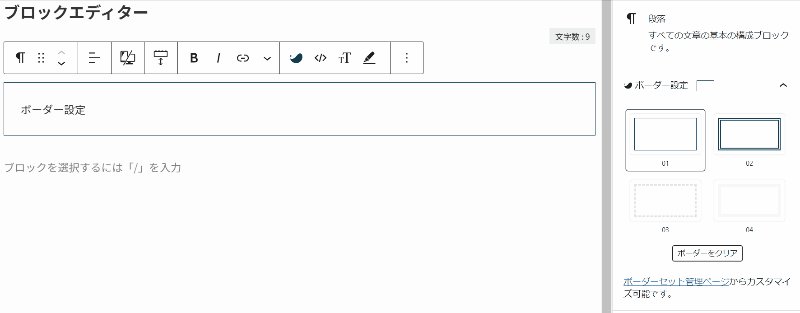
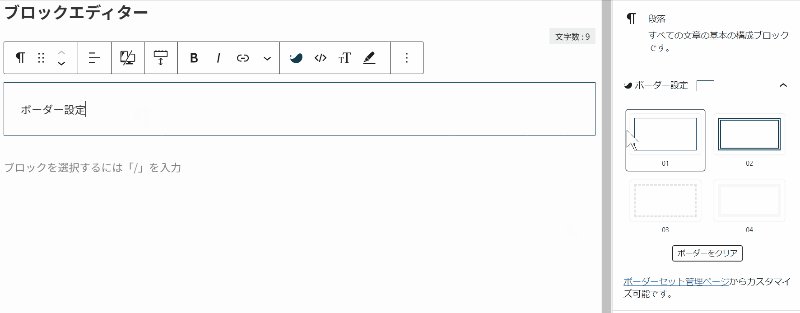
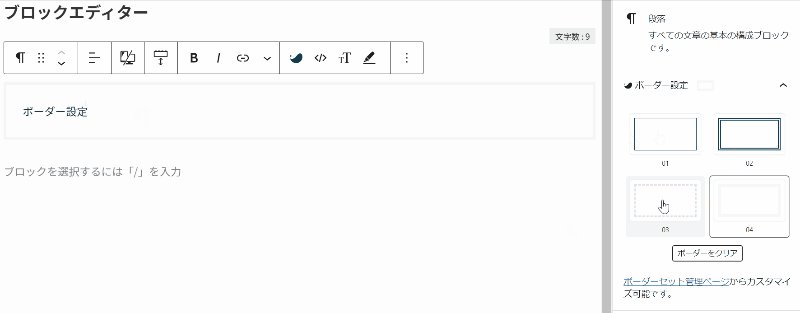
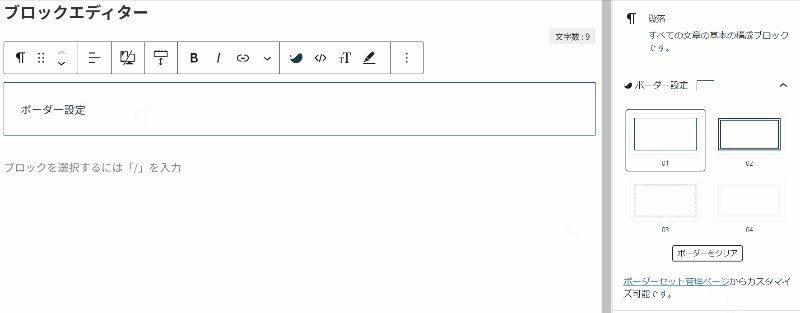
ボーダー設定
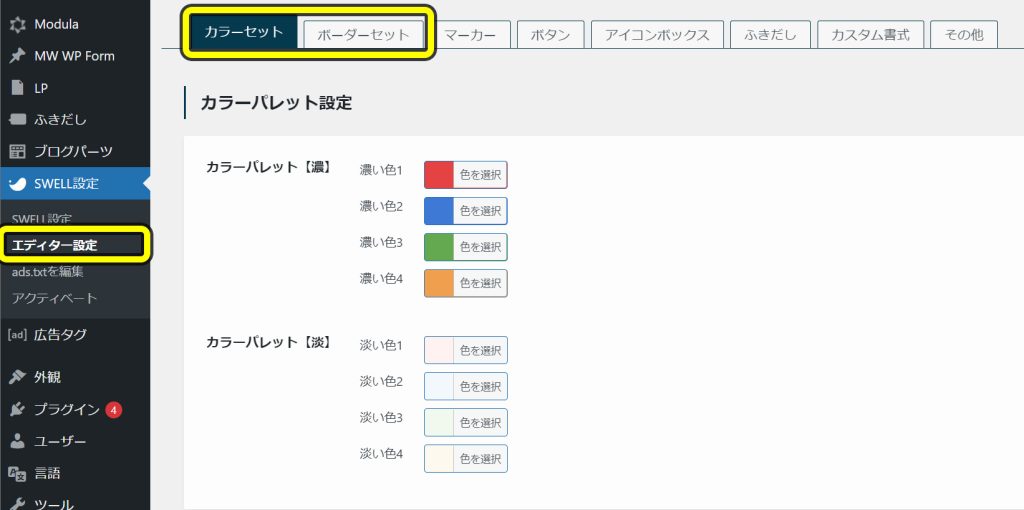
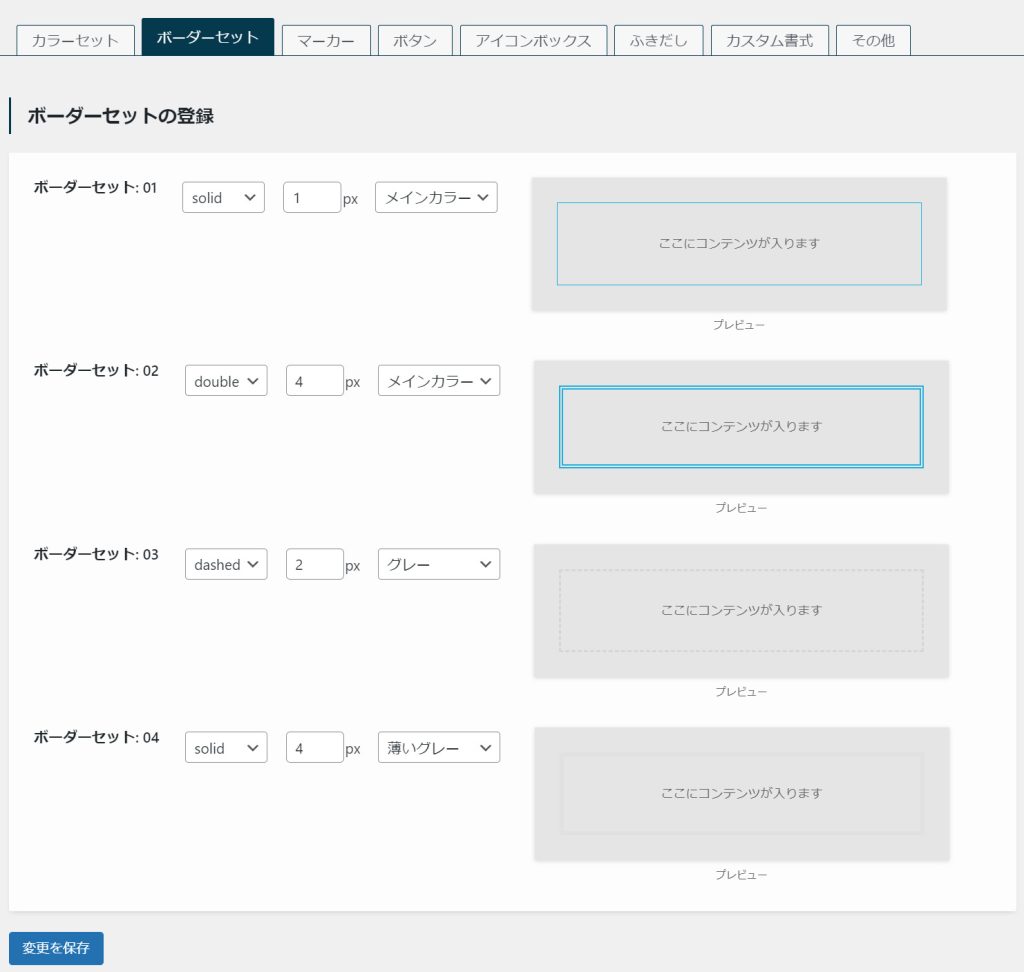
シンプルなボックス装飾です.右側のメニューから4つのボーダーを選択できるようになっています.ボーダーの色設定は「SWELL設定」→「エディター設定」から好みに変更できるので,サイトのカラーや個性に合わせてカスタマイズしていきましょう!

この「エディター設定」はボーダー設定以外のマーカーやボタンのカラーなども変更できます.カラーや装飾のカスタマイズは「エディター設定」で行い,ブロックエディターでは設定済みのものをクリックして使用するという流れで覚えておくと良いです.


アクセント装飾
もっと凝ったスタイルが付いたものを用意されています.
ストライプ
方眼
角に折り目
スティッチ
浮き出し
かぎ括弧
かぎ括弧(大)
窪み
浮き出し
左に縦線
付箋
吹き出し
吹き出し2
記事の中で上手く使うと読みたくなるような内容に仕上げることができます.こういった少しのアクセントがあると文章の区切りをつくりやすくなります.
アイコン付きボックス(小)
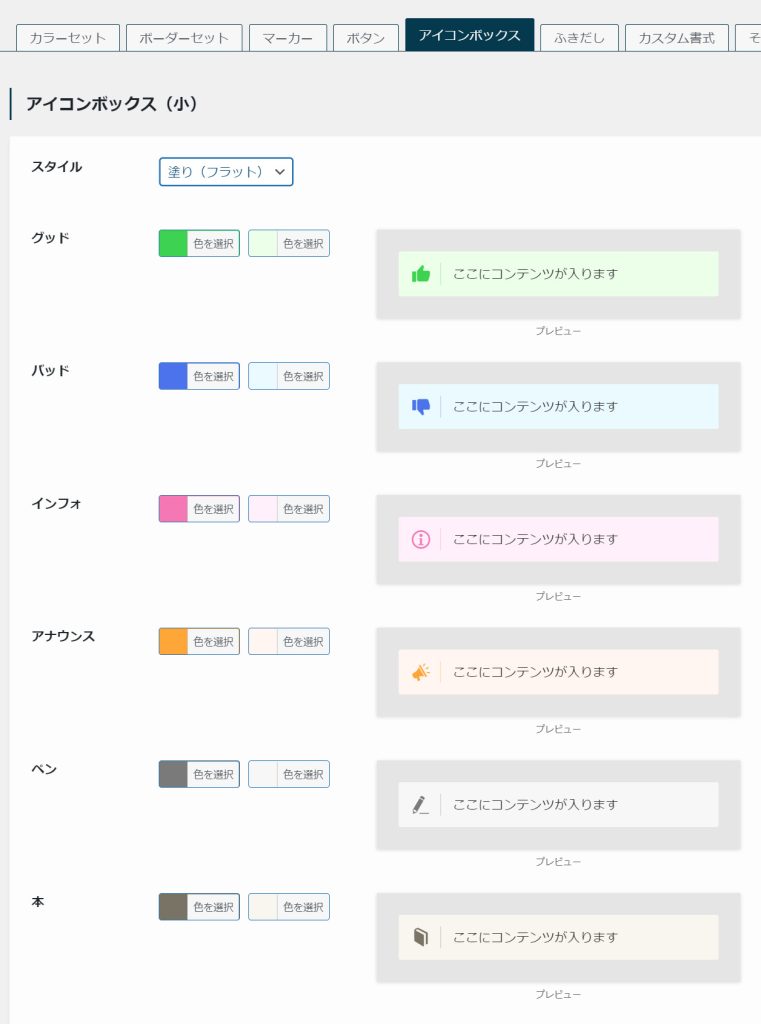
アイコン付きのボックス(小)も便利です.これだけあれば過不足なく様々な内容に利用できそうですね!私はインフォが好みで良く使います.
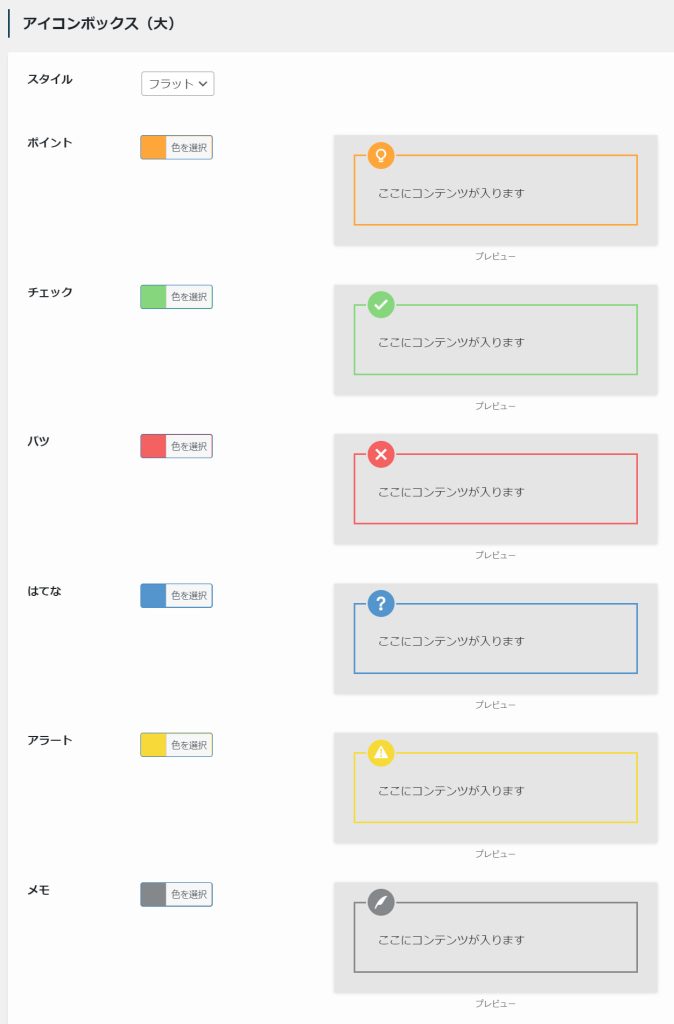
アイコン付きボックス(大)
ポイント
チェック
バツ印
はてな
アラート
メモ
これらもより強調したい時に便利です.記事中での注意を惹きたい箇所に上手く使うと効果的なアイコン付きボックス(大)装飾です.
アイコン付きボックスの小と大は「SWELL 設定」→「エディター設定」」の「アイコンボックス」タブでカスタマイズできます.


SWELLで記事を書く最も基本的なブロック装飾,どんどん使っていきましょう.









コメント
コメント一覧 (1件)
[…] SWELLの装飾ボックスはこちらの記事をご覧ください. […]