今回はブログ記事と関連した記事へのリンクを作成できるブロックです.関連ブロックは次のようにリンクを見やすい形で設置できます.記事の途中で別の記事の内容へ誘導したい時に活用できます.もちろん外部リンクも利用できます.
あわせて読みたい


あわせて読みたい
いろいろなブログを見るとよくこんな風にアイコンとふきだしがセットになっていて対話形式で記事が書かれているのをご覧になったことがあるかもしれません. SWELLでは標準…
目次
関連記事ブロックの作り方
ブロックエディターのブロック追加ボタンから「SWELL専用ブロック」の「関連記事ブロック」をクリックします.

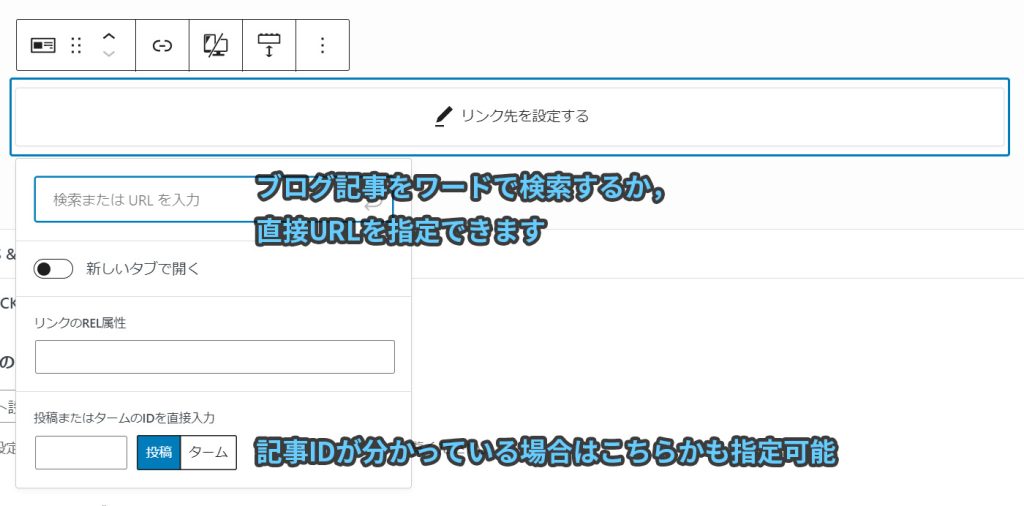
関連記事はブログ内のキーワードで検索するか,URLを直接入力して指定します.もし記事IDから指定もできます.

スタイルを変更する
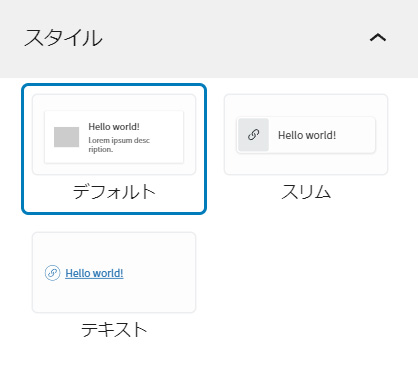
「関連記事ブロック」のスタイルは3種類から選択できます.関連記事ブロックを選択し,右側のブロックメニューからスタイルを
- デフォルト
- スリム
- テキスト
から選んで変更できます.

上から「デフォルト」,「スリム」,「テキスト」となります.
あわせて読みたい


SWELL ボタンブロック
SWELL専用ブロックの1つにボタンブロックがあります.これは記事中に簡単に綺麗でおしゃれなボタンを設置できるブロックです.リンクボタン等に大活躍します.そして使…
キャプションを変更する
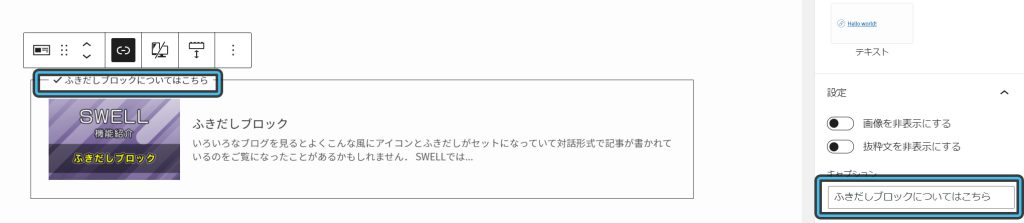
関連記事ブロックを選択し,「キャプション」を変更するとブロック左上の表記を変更できます.
外部リンクを指定した場合はブロック右下へ表示されます.

内部リンク
SWELLのボタンブロックに関する記事はこちら


SWELL ボタンブロック
SWELL専用ブロックの1つにボタンブロックがあります.これは記事中に簡単に綺麗でおしゃれなボタンを設置できるブロックです.リンクボタン等に大活躍します.そして使…
外部リンクの場合(外部リンクは強制的に別タブで開きます)
SWELL


【SWELLブロック】関連記事ブロックで簡単にブログカード作成! | WordPressテーマ SWELL
SWELLでは、関連記事へのリンクをブログカードとして表示するためのショートコードを用意しています。 このショートコードを簡単に利用できるように、ブロックエディター(…
まとめ
このように,「関連記事ブロック」を使うことで,読者へスムーズにブログ内の別記事,関連記事へ誘導してあげることができます.一つの記事にすべてを記述すると内容が長くなりすぎる場合は分けておいてあげると読みやすくなりますね.
しかもスタイルもわかりやすいですし,ブログカードだと目立ちすぎる場合は「スリム」や「テキスト」にしてさりげなく設置してあげるのも良いかと思います.
内部リンクの設定はとても重要なのでぜひ使いこなしましょう!








