今回はSWELLのエディター機能でもお気に入りの投稿リストブロックを紹介します.
投稿リストはトップページやウィジェットに表示させると便利
投稿リストブロックは記事中に使うことも出来ますが,ウィジェットとして活用する場面の方が多いかもしれません.というのも,投稿リストブロックは様々な条件を指定して(例えば任意のカテゴリの投稿のみなど),「投稿の一覧を表示させる」機能だからです.
したがって,トップページやサイドバー,フッターなどにウィジェットとして仕込む使い方が有効です.
ここでは記事中に投稿リストを使っていますが,以下の様なもので,「SWELL エディター機能」のカテゴリの投稿リストを作成しています.
「カード型」は上で紹介したものです.他のタイプは次の画像のようになります.








このように投稿リストを作成できます.特定のカテゴリ(お知らせなど)の投稿リストを作成しウィジェットとしてトップページに組み込むといった利用方法が可能です.面倒な手間が要らないので初心者でもサイトのカスタマイズが捗りますよ.
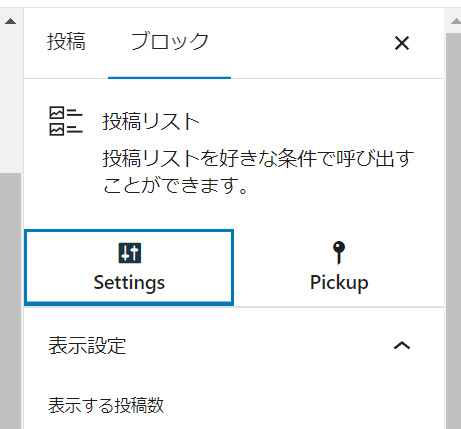
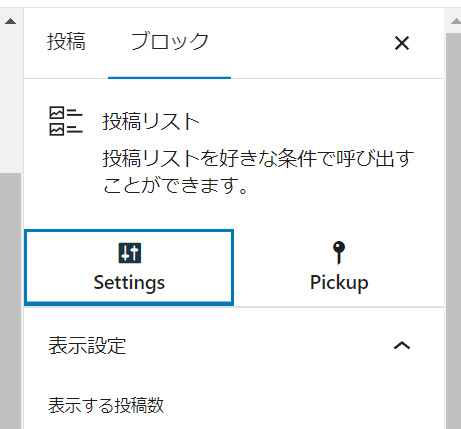
サイドメニューからは「Settings」と「Pickup」のタブで色々と調整ができます.


「Settings」
ここでは上で紹介したレイアウトの変更の他,
- 表示する記事数
- 投稿の表示順序
- カテゴリー表示位置
- タイトルのHTMLタグ(h2, h3, divから選択可)
- 最大カラム数(PCとSP用で設定可)
- 抜粋分の文字数(PCとSP用で設定可)
Pickup
Pickupタブでは次のことができます.
- どの投稿を表示するかをIDから指定したり,または除外するIDを指定したりできます.
- 投稿ページか,固定ページを表示させるか
- タクソノミーを条件設定(カテゴリー,タグ,タクソノミーのいずれかから選択)
投稿リストの使い方
エディターで使う
エディター内で使う時は,ブロック呼び出しから「投稿リスト」を追加します.


ブログパーツからウィジェットへ渡す
ウィジェットで使用したい場合は,先に「ブログパーツ」で投稿リストを作成します.
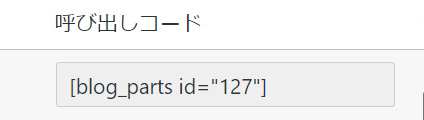
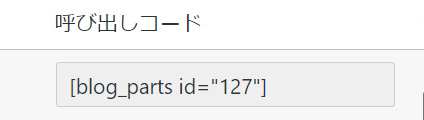
ブログパーツを作成するとショートコードが生成されます.


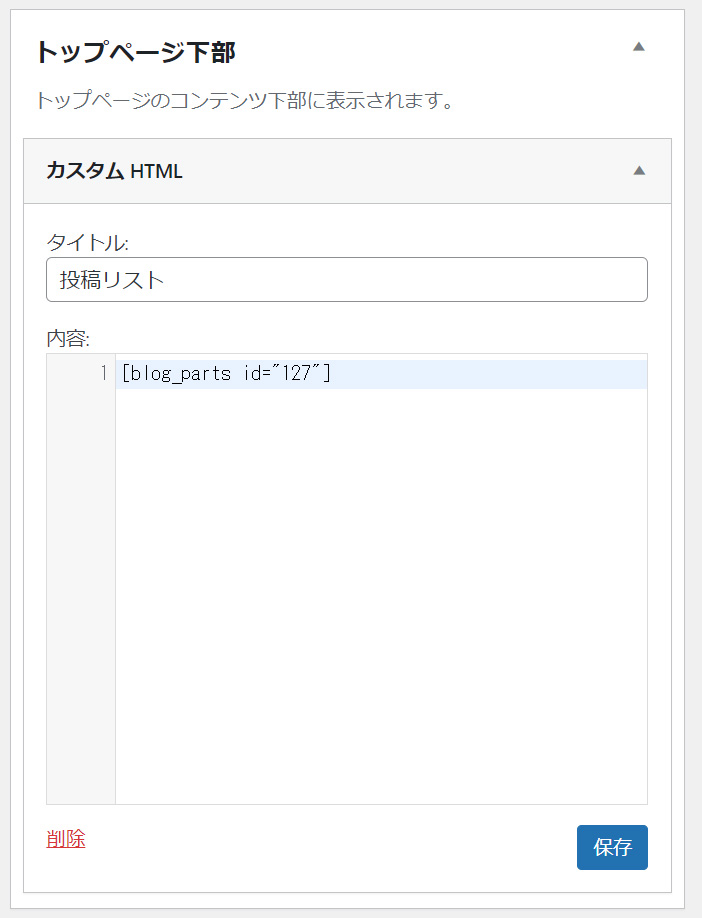
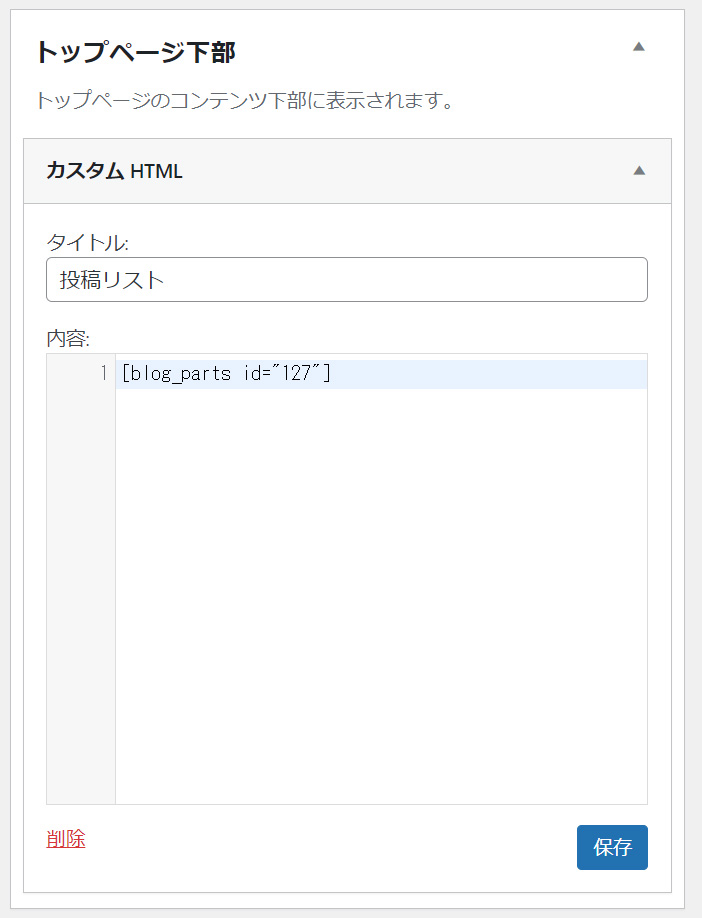
それをウィジェットの「カスタムHTML」へペーストして使用することができます.


これで好きな箇所に投稿リストを設置できますね.
こういったことをゼロからやるとなかなか大変なのですが,SWELLでは簡単にできるので,初心者やそれほどコーディングが得意でなくてもサイトのカスタマイズが簡単です.
投稿リストを上手く使うとサイトの誘導に効果的なのでぜひ活用してみてください!











