SWELLのリンクリストブロックは複数のリンクをリスト化して並べる事ができるブロックです.
リンクリストブックは各項目がリンクになることを前提とした機能とのことなので,記事中に配置したり,サイドバー,ウィジェットやブログパーツの中で効果的に活用できる機能です.
リンクリストブロックを追加する
エディタのブロック追加から「リンクリスト」を追加します.

リンクリストのデフォルトの見た目は次のようになっています.
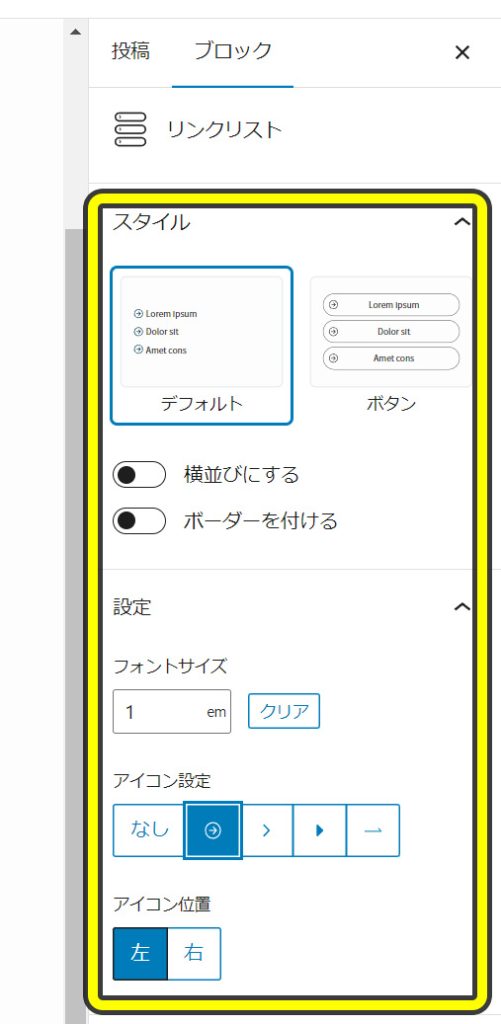
リンクリストブロックを選択して,右側のブロックメニューからスタイルを色々調整できます.

横並びでアイコンを右配置にしてカラーを変更
このようにカスタマイズも簡単にできるのも良いです.リストアイコンは5種(アイコンなし+4種のアイコン)から設定できます.
リンクリストにリンクを設定する
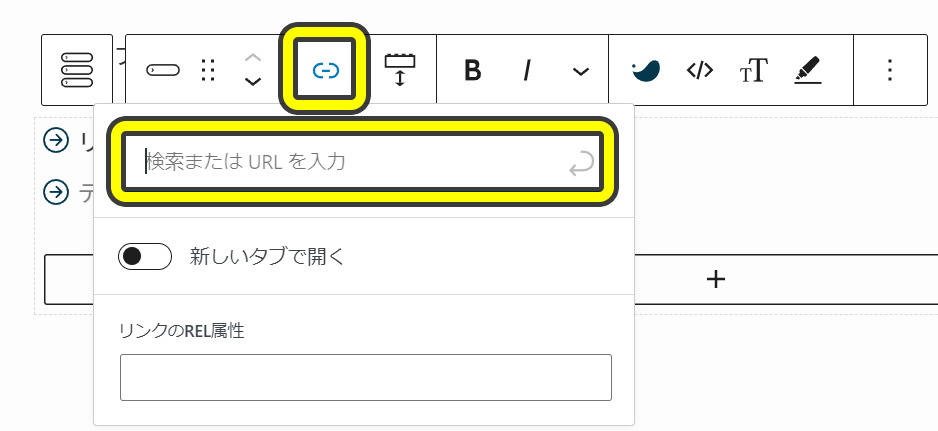
リストブロックの子ブロックを選択して「リンク」アイコンからURLを設定します.

リンクリストの項目を追加する
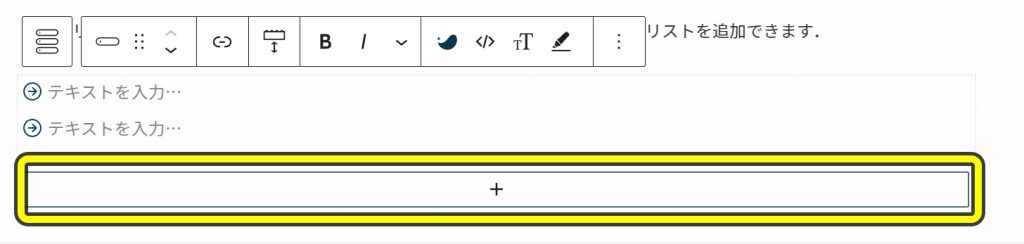
リンクリストブロックを選択し,下側に表示される「+」アイコンをクリックしてリストを追加できます.

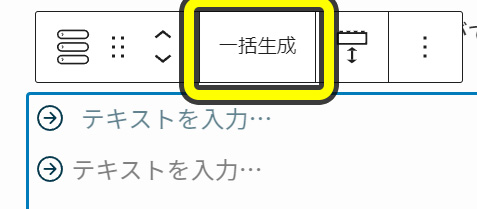
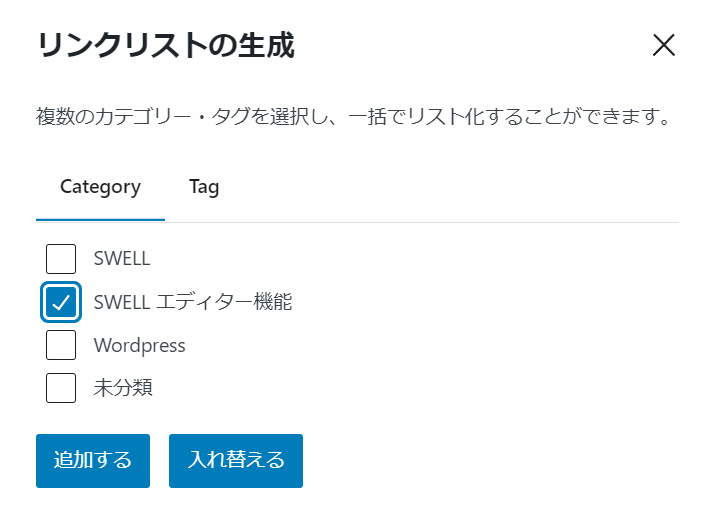
リンクの一括生成
リンクを一つ一つ設定するのはリスト数が多くなればなるほど手間ですが,SWELLのリンクリストにはカテゴリーやタグなので情報からリンクを一括設定することができます.これはとても便利です.


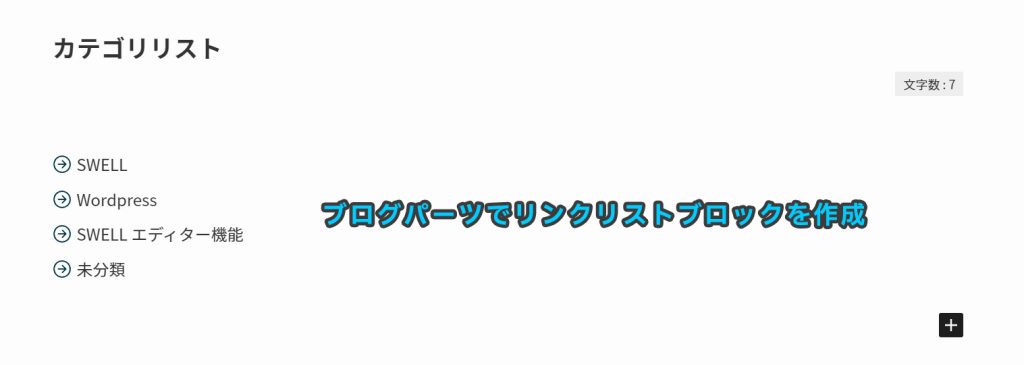
ブログパーツでリンクリストブロックを作成して,ウィジェットで利用する
リンクリストの活用場所としてウィジェットに読み込んで,ブログのサイドバーや記事の後ろ,フッターメニューに配置するなどが挙げられます.Wordpress管理画面の左メニューから「ブログパーツ」を新規作成して,例えばカテゴリのリンクリストとして保存します.


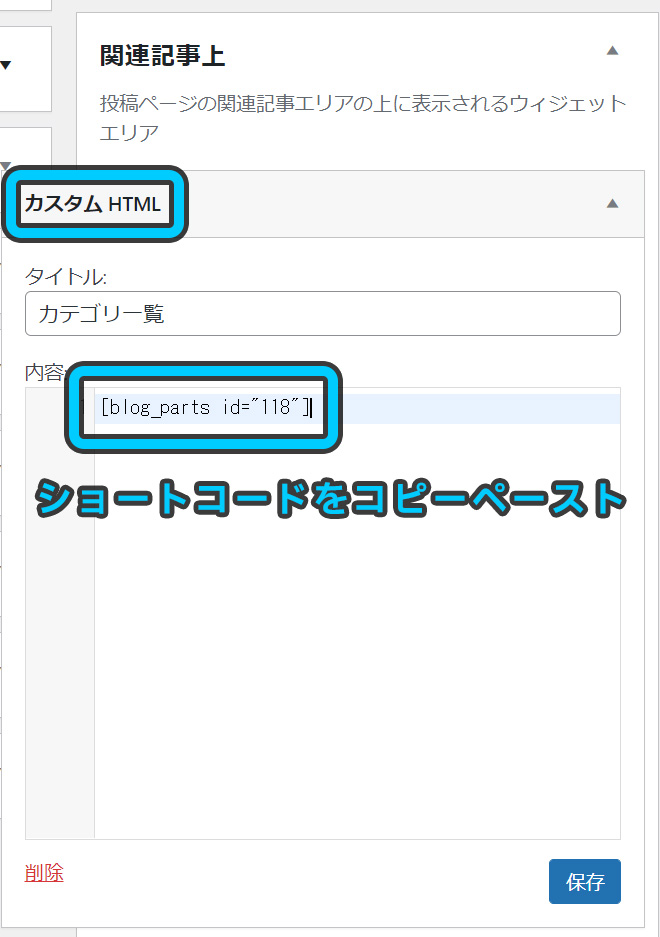
「ブログパーツ」を見ると作成したブログパーツに「呼び出しコード」というものが生成されています.この呼び出しコードをコピーしておきます.

「外観」→「ウィジェット」メニューからブログパーツを挿入したい箇所に「カスタムHTML」をドラッグ&ドロップし,内容に上の「呼び出しコード」をペーストして保存します.これで目的の場所にリンクリストブロックを挿入することができます.

ブログパーツは同じ呼び出しコードからどこでも呼び出せるので,汎用的なリストブロックを作成して色々な場所に簡単に挿入することができます.ウィジェット以外にも記事中にカスタムHTMLブロックで挿入もできるので,上手く活用するとブログパーツを編集することで簡単にサイト全体を更新することができます.
ぜひ活用してみてください!
>> SWELL公式サイトのリンク付きリストブロックの使い方を見る








